⚡️ Performance tricks used on my website
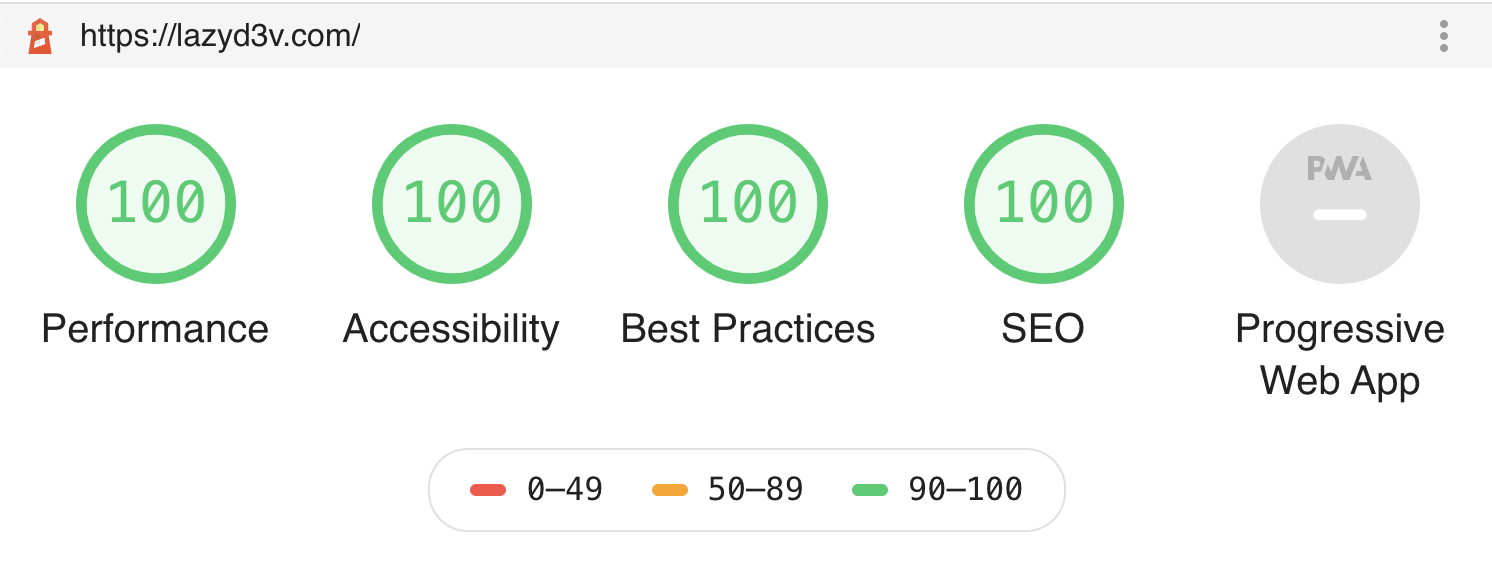
Today I’m gonna tell you about various tricks I used to make my website fast. Besides my personal opinion and feelings, it is confirmed by Google PageSpeed score:

Table of contents
- Use the right framework
- Use Google Fonts with font-display: swap
- Use QuickLink
- Optimize images
- Further improvements?
Use the right framework
There’re a lot of static website generators available at the moment, probably the most popular and trendy right now is Gatsby. It’s very powerful, allows you to use React to create static pages, but it’s not perfect.
The problem with Gatsby is that it is powered by React. Don’t get me wrong - I love React, I use it every day and I think it’s one of the best things in front end world humans have ever made. However, it adds 100kb of JS to your website. For simple websites like my blog React is not necessary - you can cover most of the cases with HTML, CSS and few lines of vanilla javascript.
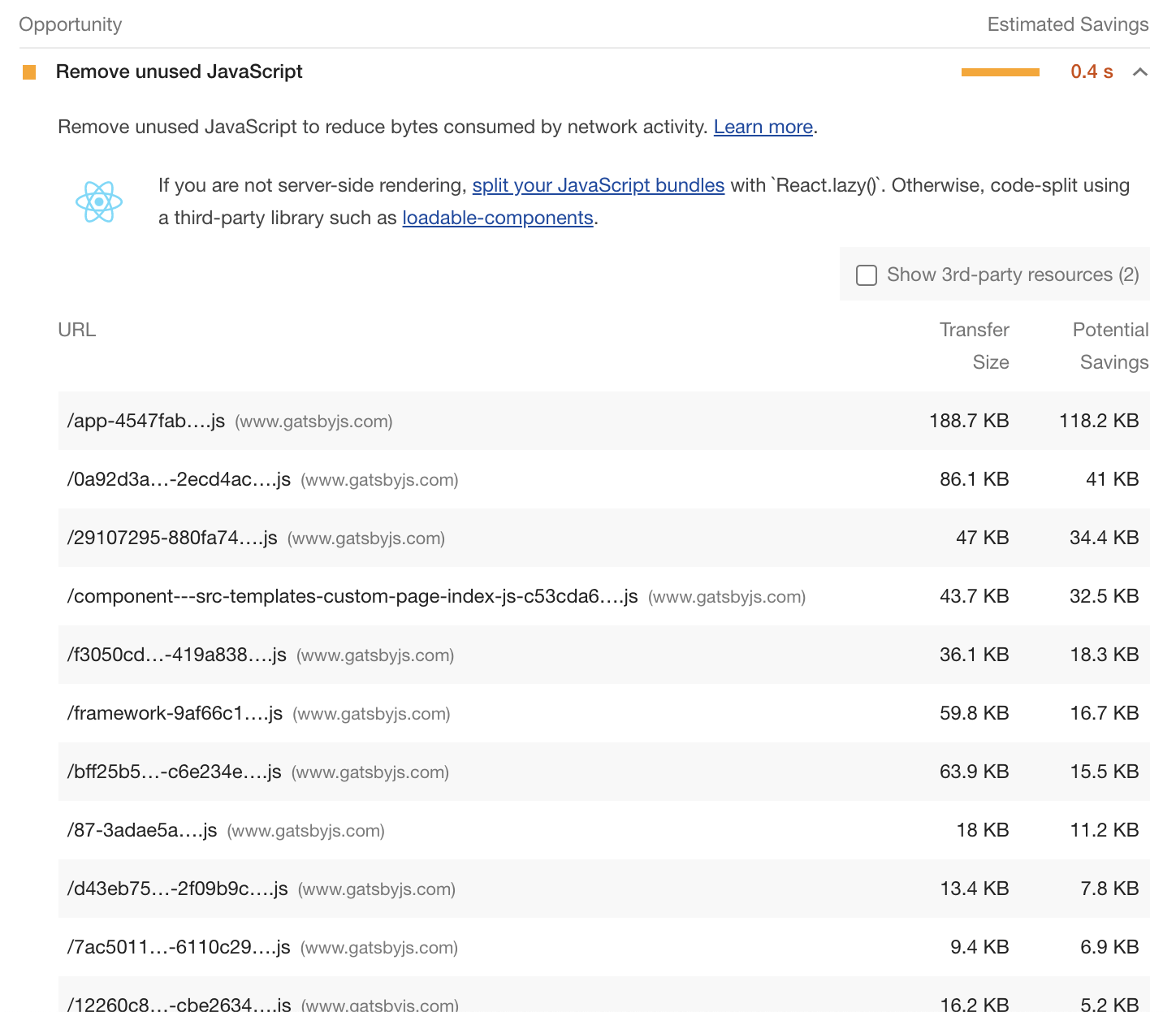
Btw, you can go to Gatsby website, run lighthouse and find interesting picture. There’s a lot of unused JS code loaded to the page actually 😄

Because of that I decided to use another good tool - hugo. It is a very nice and amazingly fast static website generator which covers all my needs - in fact, I just need to transform .md files to html and modify HTML templates. I installed a theme from the community, made small adjustments in it and I’m satisfied with the result.
Want to mention that there’s a plugin for gatsby called gatsby-plugin-no-javascript which removes all JS generated by Gatsby. I haven’t tested it but in theory, it could work well.
Use Google Fonts with font-display: swap
In May 2019, Google fonts added support of specifying font-display property. It is very advantageous because we can use swap mode which will make the browser render text immediately with fallback font and replace the font as soon as it is downloaded.
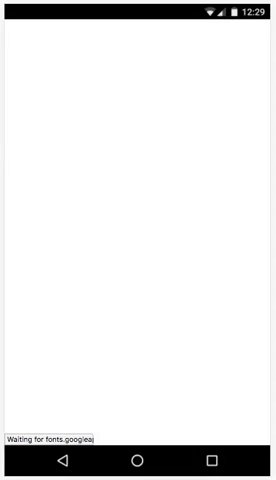
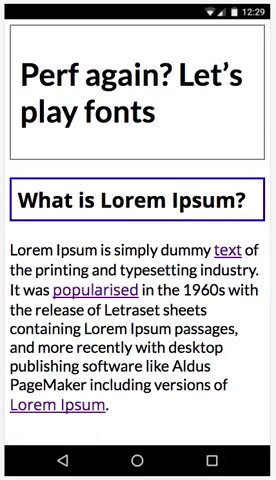
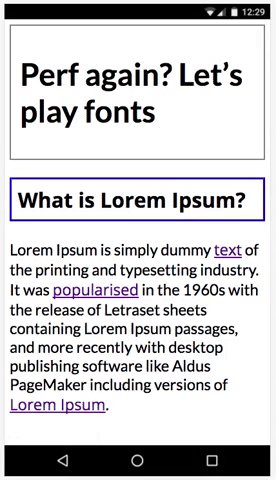
Here’s how a page looks like without specifying font-display

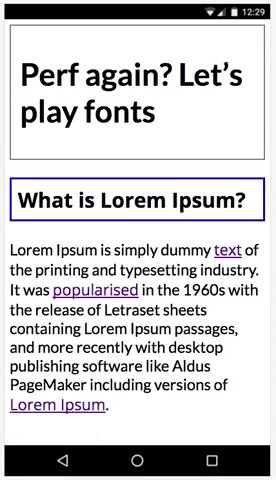
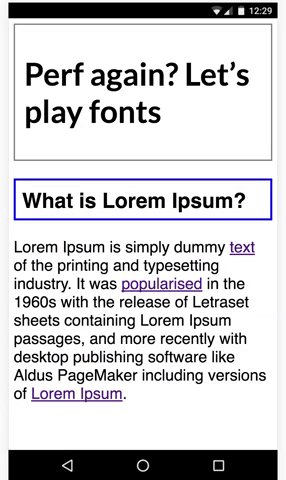
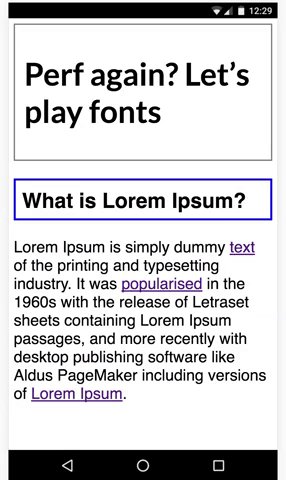
If font-display: swap is used

Special thanks to this repo for above GIFs.
Use QuickLink
You could probably notice that navigation between pages is fast. But what if I told you that it’s not SPA?
It is a result of QuickLink, small drop-in solution from Google which attempts to make navigations to subsequent pages faster. The idea behind this plugin is simple - during idle time, it detects links within the viewport (using IntersectionObserver) and prefetches them. It is also checking if user has a slow internet connection or there’s a data saver mode enabled. Link for this awesome plugin is here.
Optimize Images
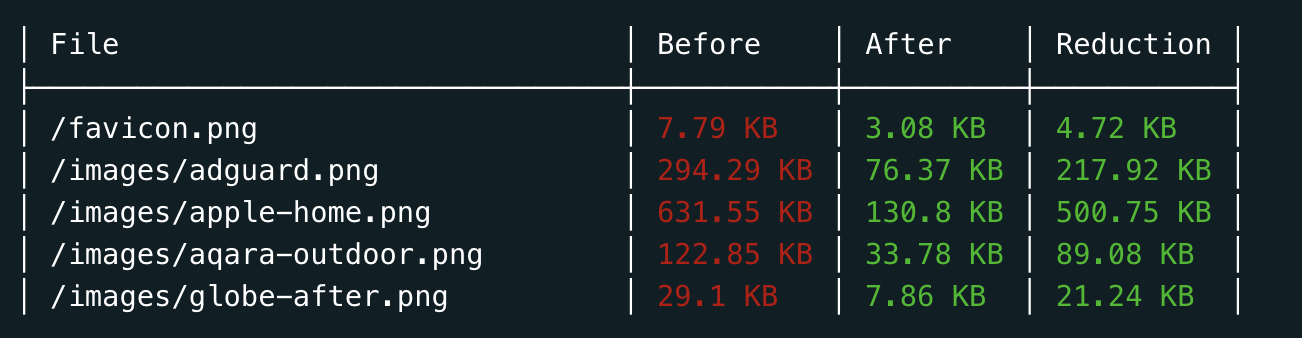
Since I’m using netlify, I use this plugin to compress images on my website. It applies lossy compression which works quite good - you can look at the results below, pretty good I think

Further improvements?
Use WebP instead of JPG
WebP is a modern image format introduced by Google which allows you to reduce image size by ~30% and having the same level of quality. It’s no longer experimental technology, browser support is pretty good nowadays. The reason why I haven’t used this technique on my website is my laziness - I don’t want to compress all images by myself, then add additional tags to support both WebP and JPG. If I found a way to maintain this technique without much effort - I will for sure integrate it.
Change netlify to something else
The problem with netlify is its caching mechanizm. It sends all responses with Cache-Control: max-age=0, must-revalidate and it’s not a bug, it’s a feature. Because of this and some other magic from Netlify, we get additional ~50ms in response time on our assets. But I’m ok with that - in my opinion, these 50ms is a reasonable cost for good developer experience Netlify is providing