🌍 Improve performance of d3.js globe
If you go to My travels page on my website, you would see there a rotating globe representing my travels. I spent around one evening to implement this using various packages from d3. Source code of result is available here
And it was working fine for several months… But recently I noticed animation became laggy in the beginning. I guess that is caused by chrome update, because on iPhone it is still working fine.
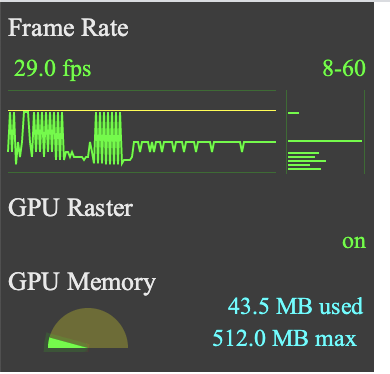
I opened dev tools, enabled FPS meter and yes, FPS rate was quite bad - 29fps on the average but with drops to 8.

The problem was how globe was rendered - it was rendered in SVG which was dynamically changed by d3. Because this SVG had a lot of elements, it had affected the performance. Unfortunately, I don’t know why exactly it was working better in older versions of chrome, maybe some time I will find it out and update this article.
So I started to think how to improve performance. After some research I realized I needed to use WebGL and then I found pixi.js. It is a WebGL renderer with simple API.
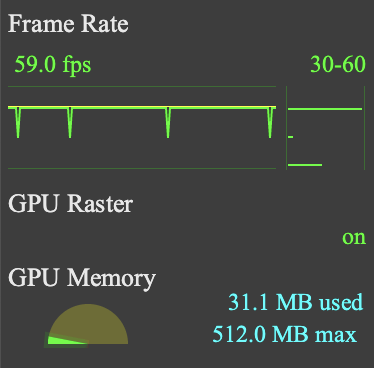
I spent one more evening and finally new version became much more performant!

But unfortunately, this performance boost wasn’t free:
Bundle size was increased by 328kb (not GZIP). In modern world with high availability of 4g/5g connections and fiber optics it’s not that big, but just for comparison - in 328kb you could fit large-sized SPA.
Browser compatibility. Due to usage of WebGL, it got worse. In this particular case, this is not critical. But for some businesses, it may not be so.
Source code of updated verison is available here