🔃 From VSCode to NeoVIM
Today I want to share my experience of how I started using vim and why it became my No. 1 editor.
Basically, I started to use vim because of curiosity - there were a lot of memes about vim, some of my friends and colleagues were using it and they were really happy, so I gave it a try.
Well, my first attempt wasn’t successful - I couldn’t exit from vim configure it properly and make autocompletion work, so I gave up. Then after some time, I tried again and again, but there was always something preventing me from using this editor. I think only after the 5th attempt I configured everything as I wanted and started to use vim “full-time”.
Turning points that pushed me to use vim:
coc-nvim
Right now, I no longer use it in favor of native LSP from Neovim 0.5, but still want to mention it. It’s more than a plugin for neovim, it’s like a framework bringing vscode best experience into neovim. Before using vim, I used VSCode and I was very used to many features from vscode like IntelliSense or extensions for eslint and prettier, so I found this set of plugins very useful.vim-adventures.com
It’s an excellent tutorial for vim presented in the form of a game. I learned a lot from it, got a lot of motivation to use vim and I think that’s the best 25$ I’ve ever spend for education purposes.
So why vim?
My main reasons why I’m using vim are:
Productivity
There are dozens of commands allowing you to navigate, copy-paste, refactor code at lightning speed. And all of this could be done just by using a keyboard. You can, but you don’t have to use a mouse at all
Another nice feature improving my productivity is macros. Sometimes you need to perform some boring repetitive task and this is what you can do in vim - record a sequence of commands and then repeat it by just typing @a (or @b, or @@, etc.). Since vim has a lot of commands to navigate, you can record something like “move to the end of the selected function, replace some word inside brackets, etc.”
Customization
If you think VSCode is customizable and has a lot of plugins, you haven’t seen vim. The first release of vim happened almost 30 years ago, in 1991. During this time, a large community has formed which made a lot of improvements in the editor itself, introduced a lot of various best practices, and of course made many useful plugins. I really enjoy browsing GitHub exploring new plugins, looking at other people’s vimrcs, so I can continuously improve my setup.
Performance
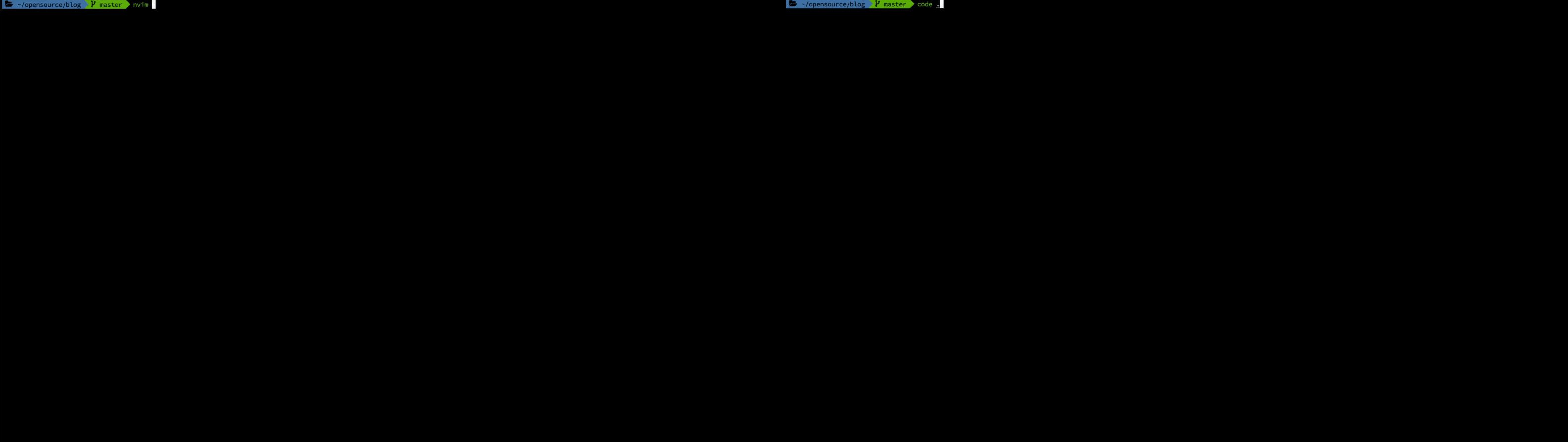
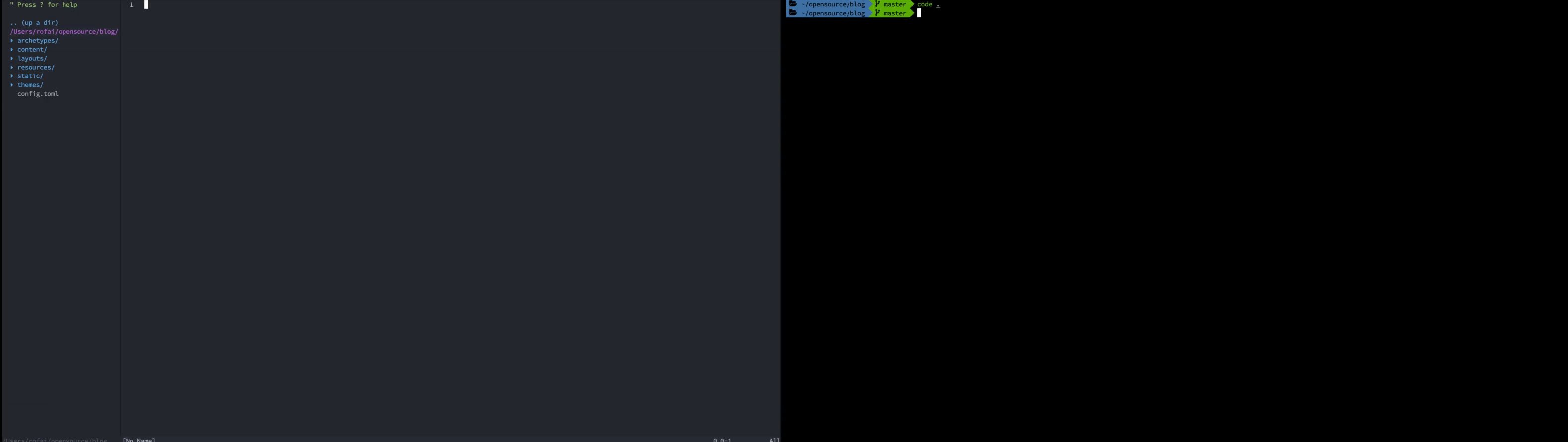
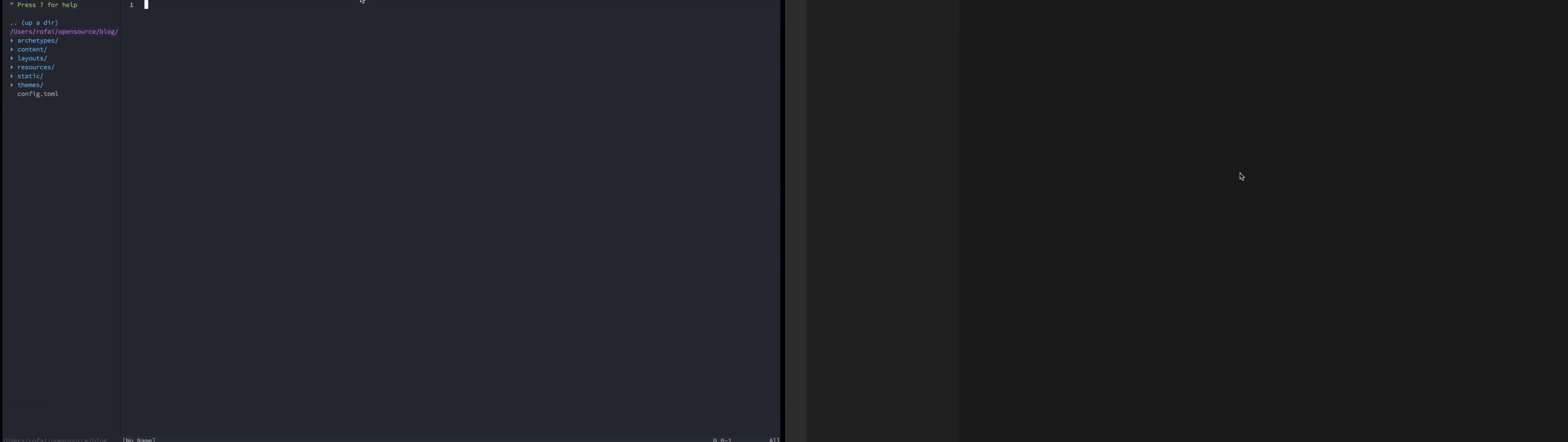
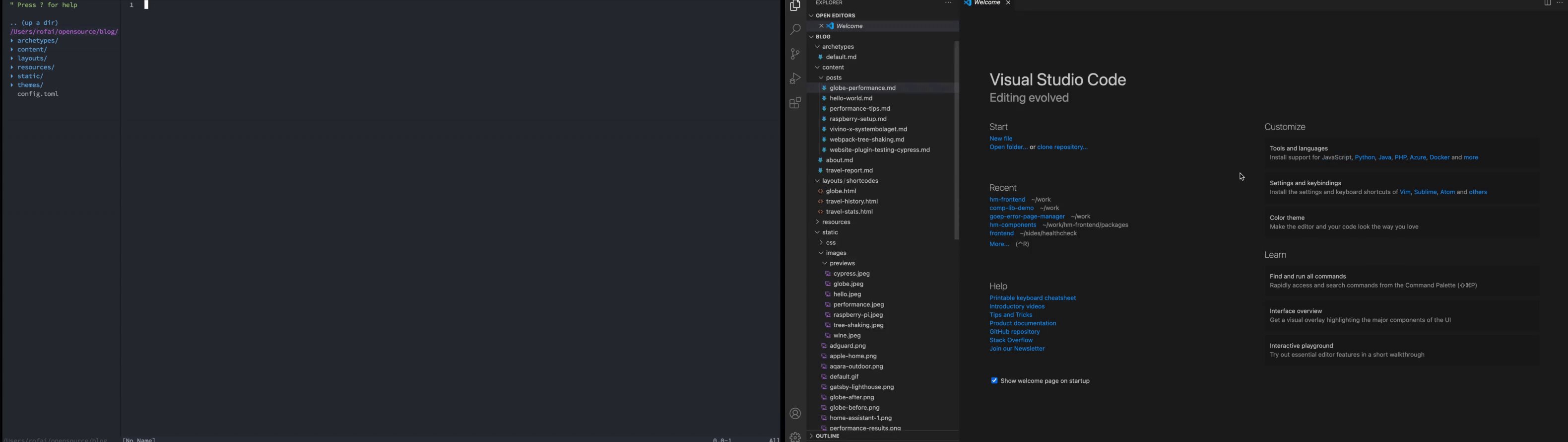
I’ll be brief - VIM is faster, uses fewer resources and it’s more responsive. I would love to show some benchmarks, charts to compare VSCode and NeoVIM, but I found it hard. Just believe me - in my experience, NeoVIM makes my mac less laggy and it doesn’t turn fans to max speed. Also, neovim opens in a second, while it takes around 5 seconds to launch vscode. You can see the difference in startup time side-by-side below:

Vim extensions for VSCode
Before using neovim, I used vscode-vim extension for a while and it felt good. But the more I used it, the more I realized how slow it is.
There’s another extension available called vscode-neovim, which uses real neovim under the hood (vscode-vim just emulates vim). I haven’t used it for long, but at first sight, it looks much faster and gives more options for customization compared to vscode-vim
Top plugins
You can always find my neovim config in my dotfiles repo, but if I needed to highlight the most important plugins I would list the following:
nvim-lspconfig - a collection of common configurations for Neovim’s built-in language-server client. In other words, this thing enables features like go to definition, autocomplete, showing errors, etc.
efm-langserver - not a plugin, it is a general-purpose language server that I use to execute eslint and display messages from it in the editor. It is also written in Go, so it’s fast and not using many resources
eslint_d - it is a tool running eslint as a daemon process. By doing this, it reduces linting time from ~700 milliseconds to just ~160ms.
nvim-treesitter - this plugin is used to build a syntax tree to help neovim understand code better. There’re different modules in it, but personally I use only highlighting, so my code is colored based on syntax tree rather than just reserved keywords
fzf.vim / telescope.nvim - these plugins add fuzzy-finder functionality into the editor. I put them both because I installed telescope only a couple of days ago and haven’t decided which one I like more. On the one hand, telescope gives a nicer preview window with syntax highlight, and the preview itself works faster. But at the same time, I found a small input lag when using it. On the other hand, FZF doesn’t have input lag, but file preview works slow and it’s not colored.
nerdtree - plugin adding tree explorer. Very customizable and fast
Wrap up
I’m very happy I switched to NeoVIM and I don’t see myself switching to any other editor soon. Sometimes I still use VSCode, for example, if I need to fix merge conflicts, but in all other cases I use vim.
I can definitely recommend to any middle or senior developer to try vim and learn a little more advanced commands than just “jjjj” or “gg”. If you use vscode, you can probably install vscode-neovim extension and try.